Lead App
Research & Design
Project Background
Lead is an application designed to connect users with outdoor climbing locations that reliably fit their needs and goals. Lead also recognizes the importance of community for climbers, and aims to embody that connection within its application features.
The challenge was to create a clean, straight-forward application that catered to both beginner and advanced climbers, and their diverse needs based on skill. This application is still in the prototype testing stage, and while no outcomes are clear, tested users and community members have expressed very positive feedback.
Role
UX Research & UX Design
Brand Development & Logo
Illustration
Project Type
Individual project
2 week sprint
Tools
Sketch, InVision, Photoshop, Illustrator
Research
User Interviews
The primary stage of the research for Lead was user interviews. I spoke with climbers of a variety of skill levels and self-identifications in order to find recurrent themes that ran through the conversations. I learned that advanced climbers had very different needs from beginners, and vice versa. However, all of the climbers that I spoke to expressed a strong desire to feel connected to their local climbing community, which would become a cornerstone of Lead’s feature development. Climbers also discussed the importance of understanding a route’s safety, the difficulty of the approach, and lighter elements like local scenery. All of this feedback shaped the structure and MVPs (minimum viable products) of future design.

Affinity Map
Following my user interviews, I created an affinity map that organized the key sentiments that I uncovered. As highlighted in my user interviews, new groups emerged that weren’t initially expected such as an emphasis on natural features and weather preferences.
Competitive/Comparative Analysis
In order to understand how to best serve users in the climbing community, I first researched other apps in order to discover what they were doing successfully. I noticed a few trends that had also been mentioned as pain points in my user interviews, such as downloadable maps for areas with bad reception and the ability to search for nearby locations. However, there appeared to be a gap between what climbers really wanted and what other applications were currently providing them. Hourly weather was a large issue for many users, as climbing is largely dependent on clear skies. However, none of the other apps currently addressed this.
Define
Based on the insights that I gained from research, I was able to focus on the MVPs for Lead, and develop problem and solution statements.
Problem Statement:
Users need a way to get more information about outdoor climbing areas that fit their skill level because they want a more reliable and efficient way to find places to climb.
Solution Statement:
Lead helps users find outdoor climbing locations with ease and reliability, while also connecting them to their local community.
Identifying the User
Based on the insights that I gained from research, I developed two personas reflecting the needs and pain points of current climbers. These personas represented different demographics and subsets within the user groups, with different needs and use cases. They are also gender-neutral, in order to reflect a diverse and vibrant community.
“I need guidance and a sense of control over my environment, including insight into unknown factors.”
“I care about safety, and want an easier way to locate and evaluate crags.”
Synthesis
User Flow & Task Flows
By developing personas that reflect user groups within the climbing community, I was then able to create user flows and task flows. These were based off of the needs of the individual personas, showing the quickest path to completing their goals.
*click images to enlarge
Design & Test
Sketches & Wireframes
When designing wireframes, I kept the feedback that I gained from user interviews at the forefront of my process. I prioritized creating a simple structure with clean navigation in order to emphasize intuitive usability, taking into account the needs of new climbers in order to make it accessible for all levels. One of the greatest challenges was creating features that allowed both beginner and advanced climbers to find what they needed through the app. I successfully did this by using a mixture of optional search filters as well as feature depth, allowing users to focus on what was important to them and ignore what wasn’t.
User Testing
After completing my first round of wireframes, I tested the prototype with users using InVision. After each user interview, I would tweak my wireframes for the next round based on the feedback I received. I tested users from a wide range of climbing backgrounds, in order to validate the design decisions I had made during wireframing.
Brand Development & High-Fidelity
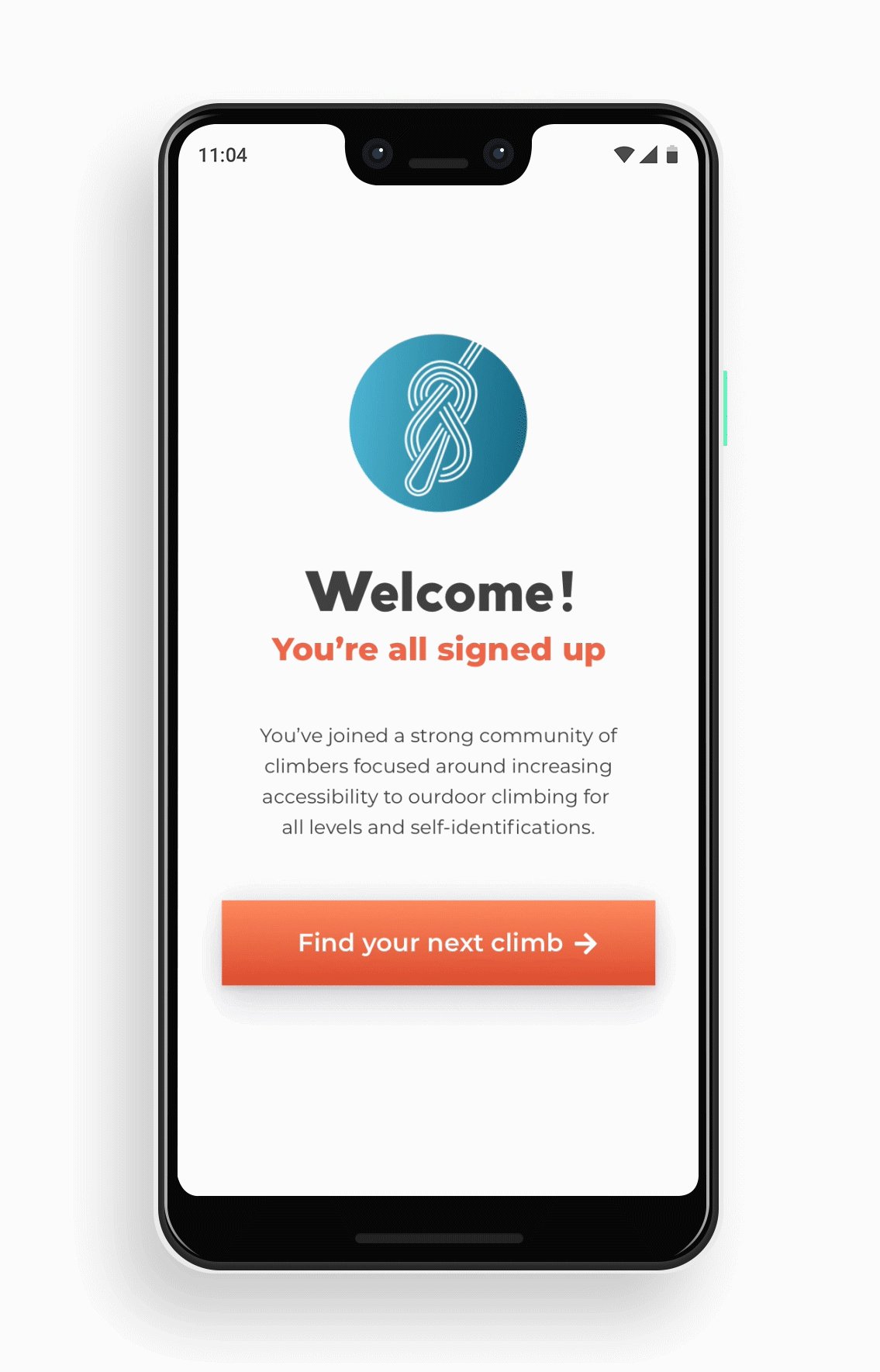
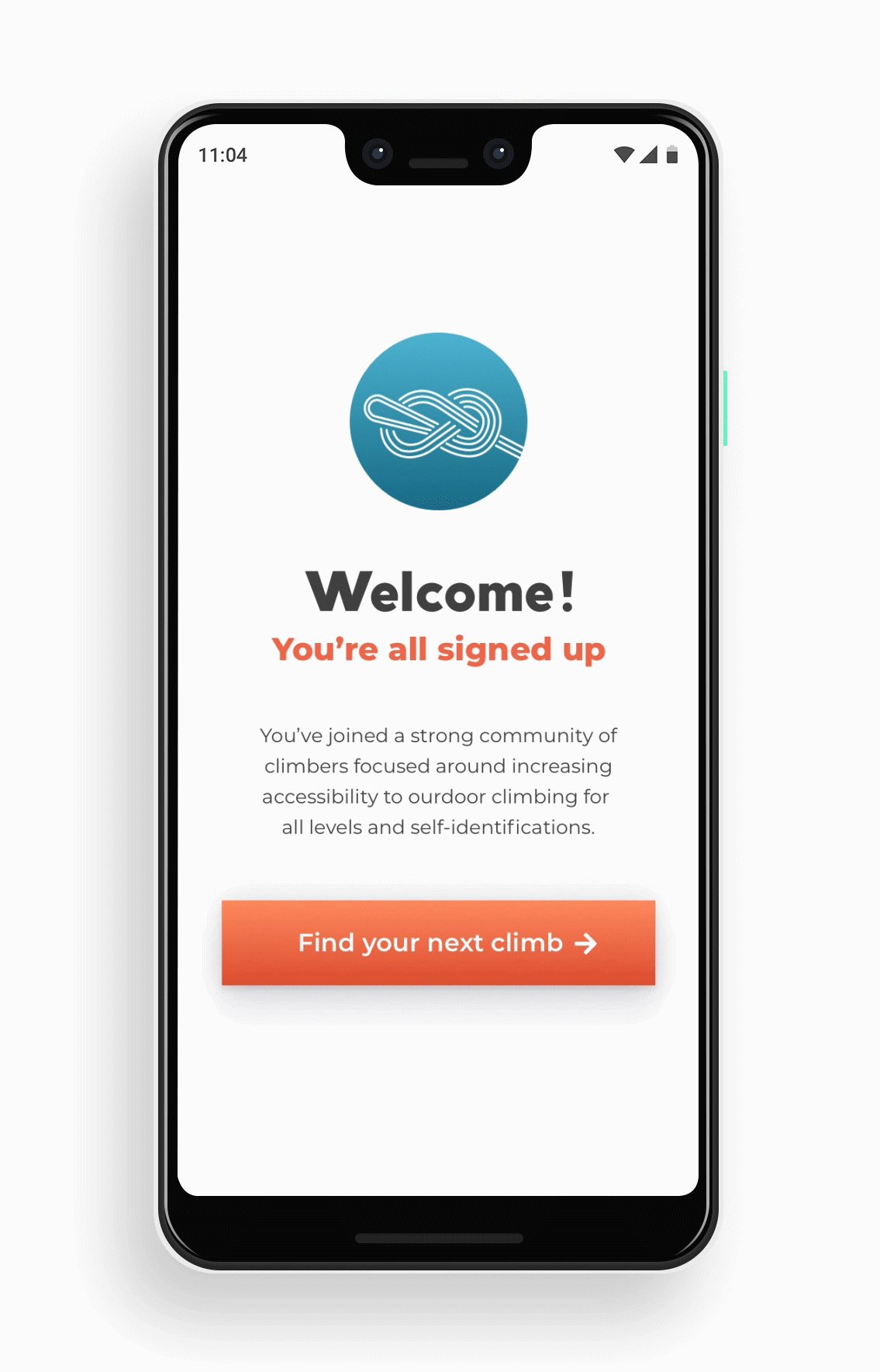
Moving forward into design, I developed Lead’s brand identity. For the color palette, I drew inspiration from the climbing gyms and gear that users are visually familiar with - bold oranges and icy teals. For imagery, I was influenced by natural shapes combined with single-line symbols, and drew my own illustrations. I brought in real, raw lifestyle imagery to bring life to the simplistic aesthetic of the rest of the app.
Another important focus for my application’s design was to create a sense of simplicity and safety that users needed, specifically those just beginning to adventure into the outdoors.
Mood Board
Mood Board
With colors and symbols drawn from the real world of climbing, Lead invites users in and reinforces the onboarding experience by speaking their visual language.
Final Conclusions & Next Steps
Move forward with high-fidelity prototypes for testing
Test within climbing communities in outdoor hubs (Denver, Utah, Oregon)
Gather data on different outdoor locations and their statistics
Compile reviews from local community climbers
Add a feature to give climbers outdoor climbing and safety tips
Test with more climbers of different levels
NEXT
Starbucks